 Siguiendo con los pasos enumerados en la entrada previa en donde publica cómo instalar una plantilla descargada desde internet, ahora detalla como modificar el html de la misma para que no sea exactamente igual y nos podamos diferenciar de otros blogs.
Siguiendo con los pasos enumerados en la entrada previa en donde publica cómo instalar una plantilla descargada desde internet, ahora detalla como modificar el html de la misma para que no sea exactamente igual y nos podamos diferenciar de otros blogs.
Puedes practicar en un blog alternativo, y cuando tengas listos todos los cambios, reemplazar el código en tu blog original.
Hay dos tipos de modificación:
- Con Asistente
- Modificar de manera manual el código
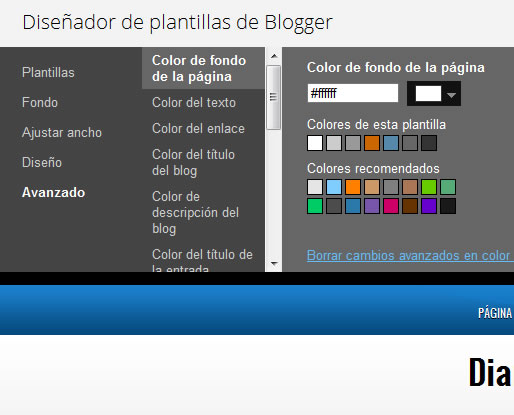
1. Al utilizar el asistente, éste te guiará en la modificación simple y sencilla de valores como el color de fondo, los textos, descripción del blog, etc
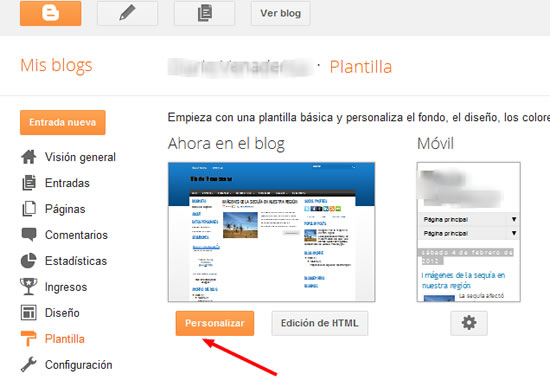
Para ingresar en este tipo de modificación deberás ingresar a:
Plantilla-> Personalizar

Y luego aparecerán las distintas secciones

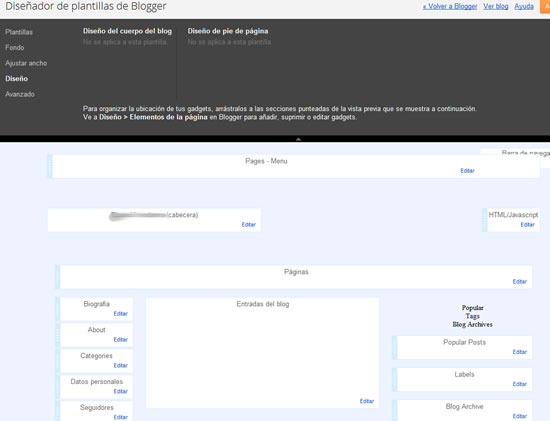
También puedes agregar Gadgets y hace las modificaciones de las secciones haciendo click en Diseño

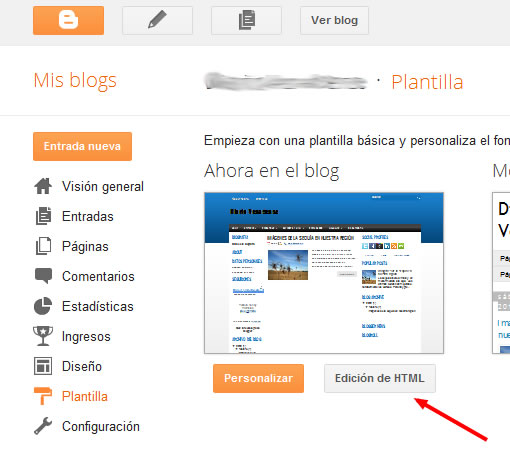
2. Pero si quieres embarrarte bien las manos y tocar directamente el html, deberás ingresar en esta opción:
Plantilla-> Editar html

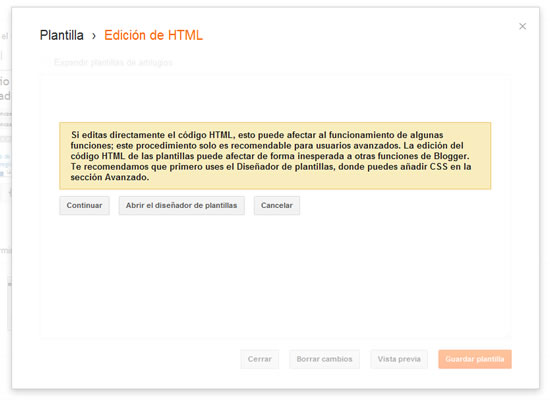
Y te aparecerá una ventana advirtiendo, que vas a ingresar a una zona donde mejor, es saber un poquito de hmtl para no errar. Pero no te asustes, que nada es imposible! Hacé clic en Continuar

Allí aparecerá todo el código html correspondiente a tu blog.
Nos aconseja que copiemos todo ese código, y que lo analices en un editor de texto. utiliza el Dreamweaver, pero si no lo tienes, no te precupes. Utiliza el Bloc de Notas que viene en todas los ordenadores Windows, o en el editor que estés acostumbrado.
Todas las partes abren y cierran con etiquetas html
Y descubriendo cómo está codificado tu Blog, aprenderás muchísimo de las etiquetas que son imprescindibles para que todo funcione.
Haz los cambios, y sube ese código completo reemplazando el existente en tu Blog con anterioridad.
Fuente geeksroom




No hay comentarios:
Publicar un comentario